Facebook Sign in
ANDROID CONFIGURATION
- Go to https://developers.facebook.com/docs/facebook-login/android and create a new app in step 1.
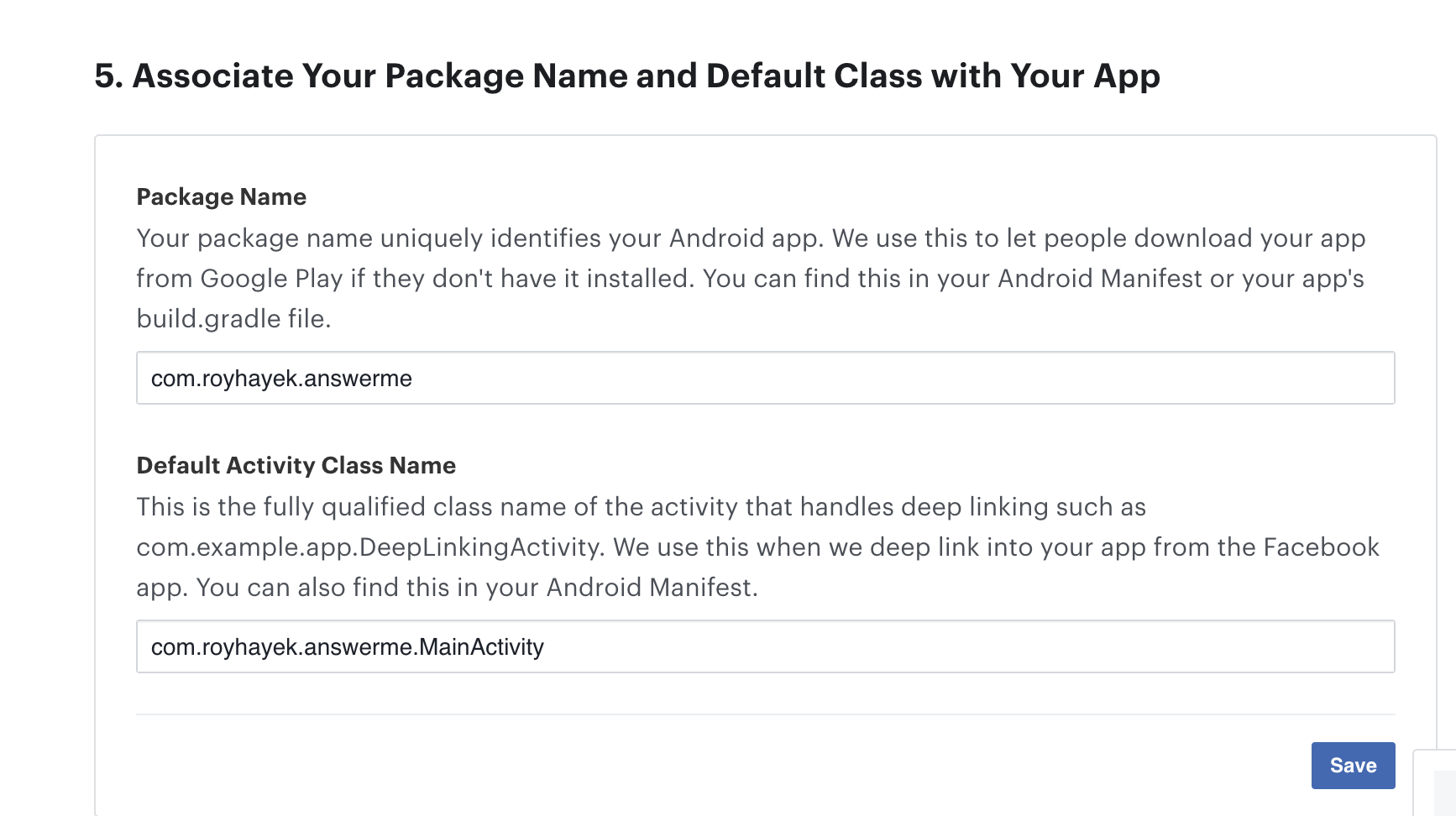
- Scroll down to step 5 and add the app Package Name (e.g. com.domain.myapp) and the Default Activity Class Name (e.g. com.domain.myapp.MainActivity) then press Save

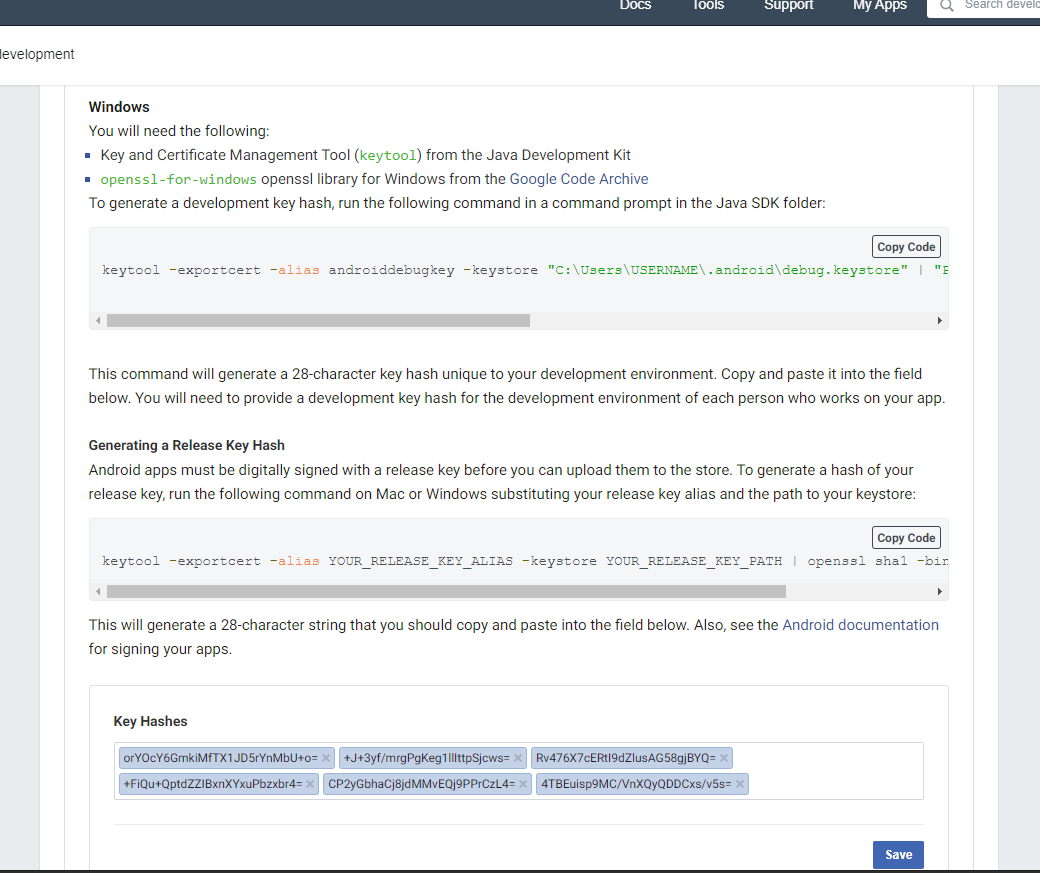
- Go to step 6. Here we have 2 commands that we have to run in order to get Key Hashes.
- First of all, run the first windows command in your windows command prompt (if you are using mac use the mac terminal)
- And add the Key hash that you get from the command in the Facebook login quickstart as shown in the image below.
If you don't have openssl in your machine, download it from google and extract it to your C or D drive then go to Environmental Settings and add the openssl folder path (e.g. C:\Users\Gamer\openssl\bin)to "PATH" in the user variables. then run the command

Now run the second command, (which is the release command, do this step after generating the signed apk, same thing as running the keytool command for release) by replacing the alias "YOUR_RELEASE_KEY_ALIAS" to your previously named key (it was previously named "key" when we were generating the SHA1 and SHA256 keys) and replace the "YOUR_RELEASE_KEY_PATH" to your .jks key file path.
Add also the Key hash that you get from the command in the Facebook login quickstart.
Later on if you get an error saying that a specific Key Hash is not found or not set when running the app and sign in using facebook, write that Key Hash also in the Facebook Login Quickstart.
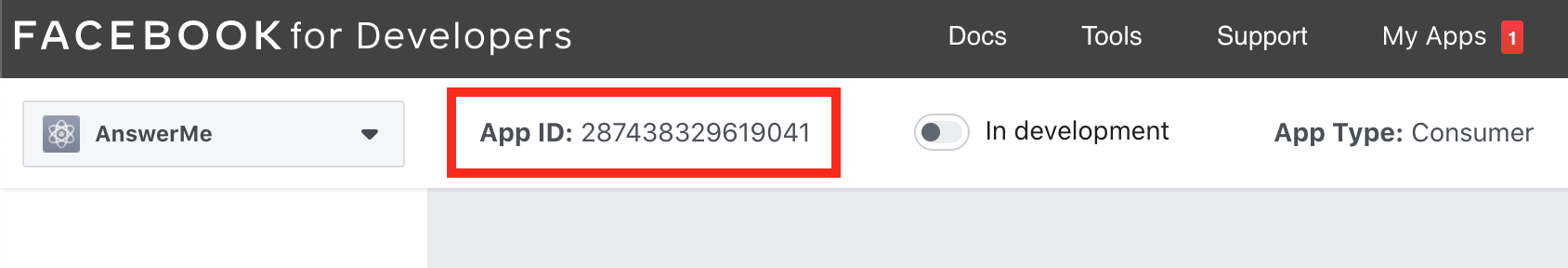
- Press on My Apps at the top of the screen, then press on your newly created app, in the dashboard that opens you will find your App Id at the top left of the page.

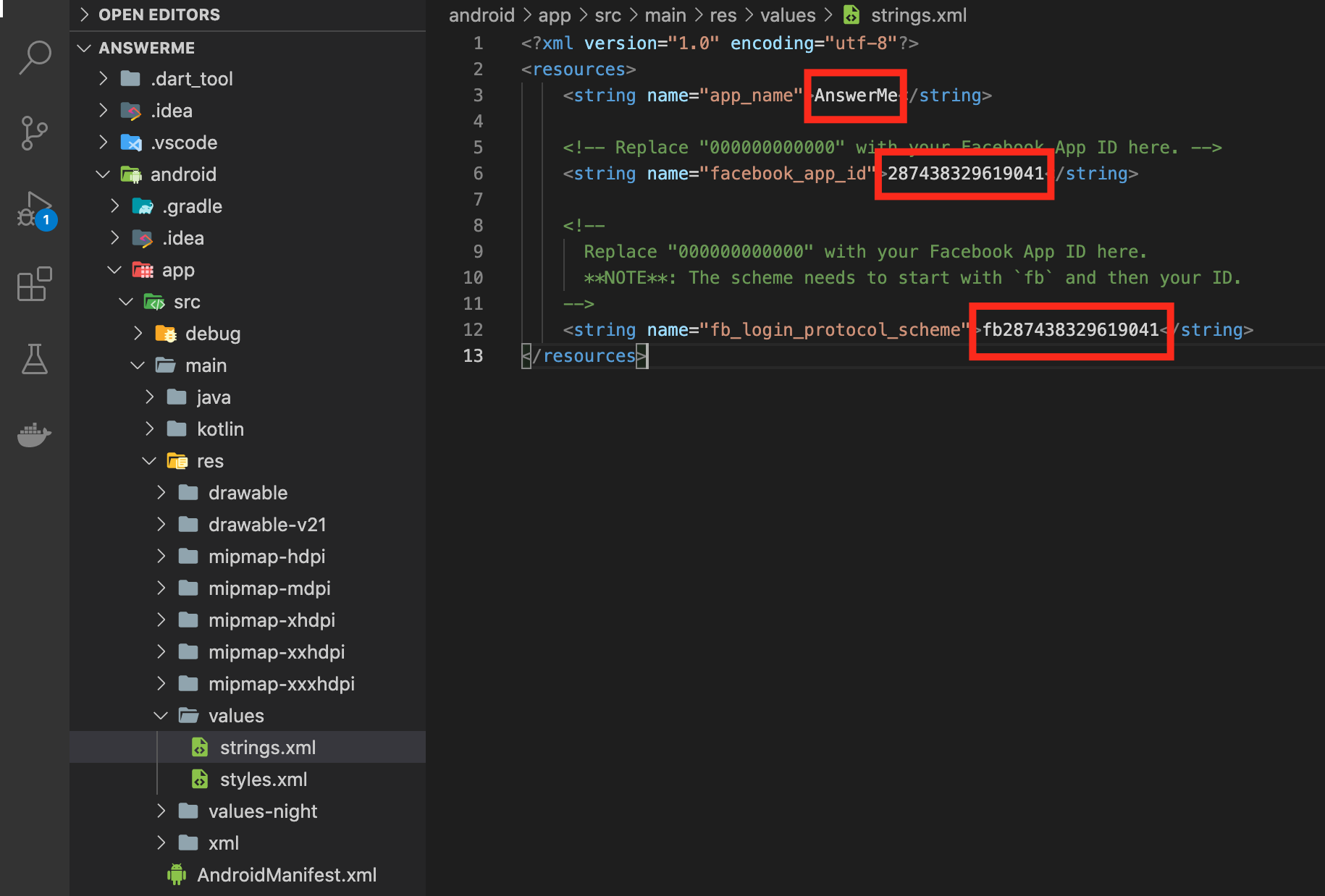
- Go to /android/app/src/main/res/values/strings.xml in the project file and paste the copied App Id in facebook_app_id and fb_login_protocol_scheme (while keeping "fb" at the beginning at the App Id), and replace the app_name with your app name.

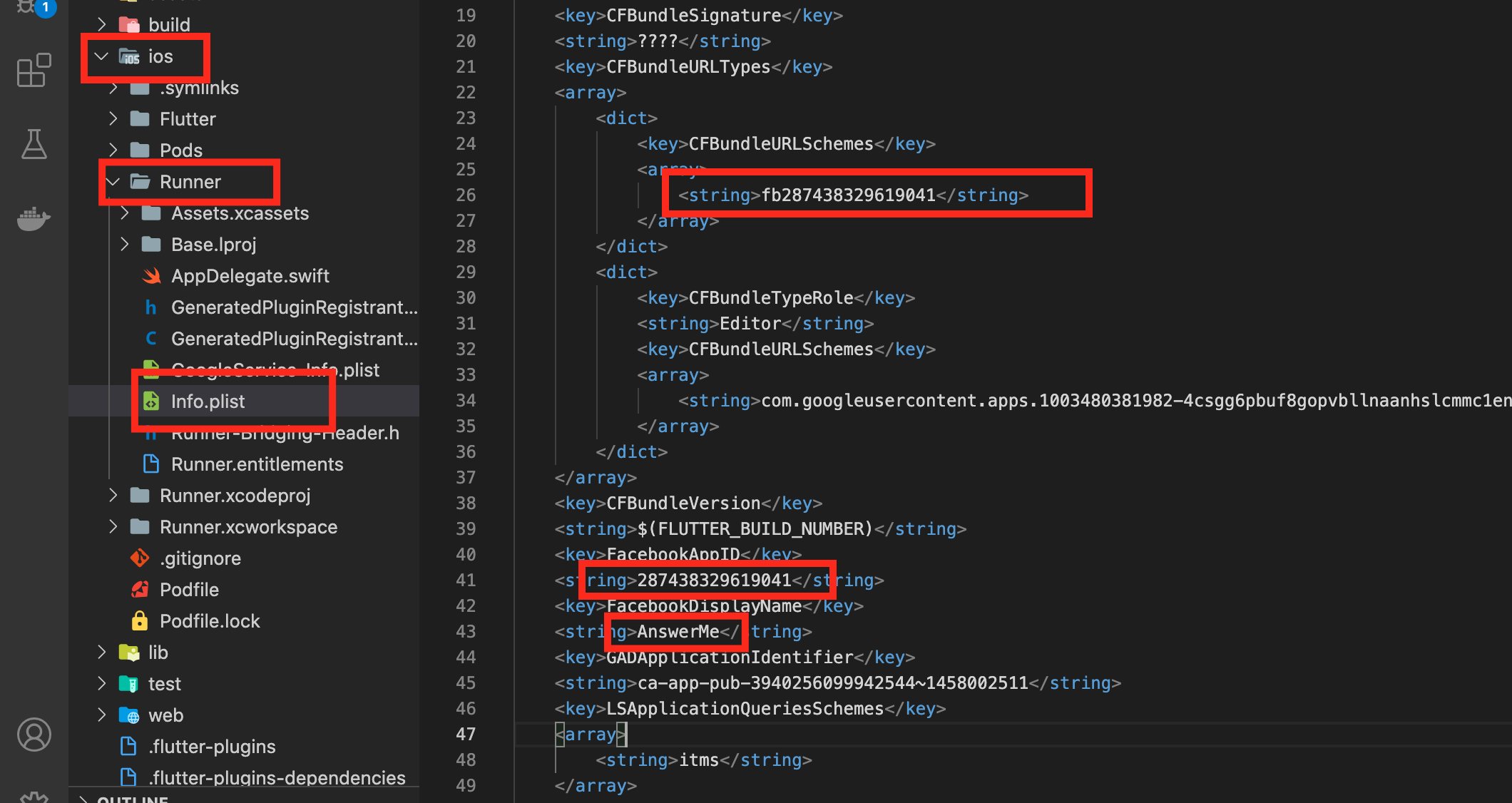
- Go also to /ios/runner/info.plist in the project file and paste the copied App Id in facebook_app_id and fb_login_protocol_scheme (while keeping "fb" at the beginning at the App Id), and replace the app_name with your app name.

Keep the "fb" word before the App ID in the CFBundleURLSchemes, do not remove it
IOS CONFIGURATION
Now go to https://developers.facebook.com/docs/facebook-login/ios and select the app that you have just created.
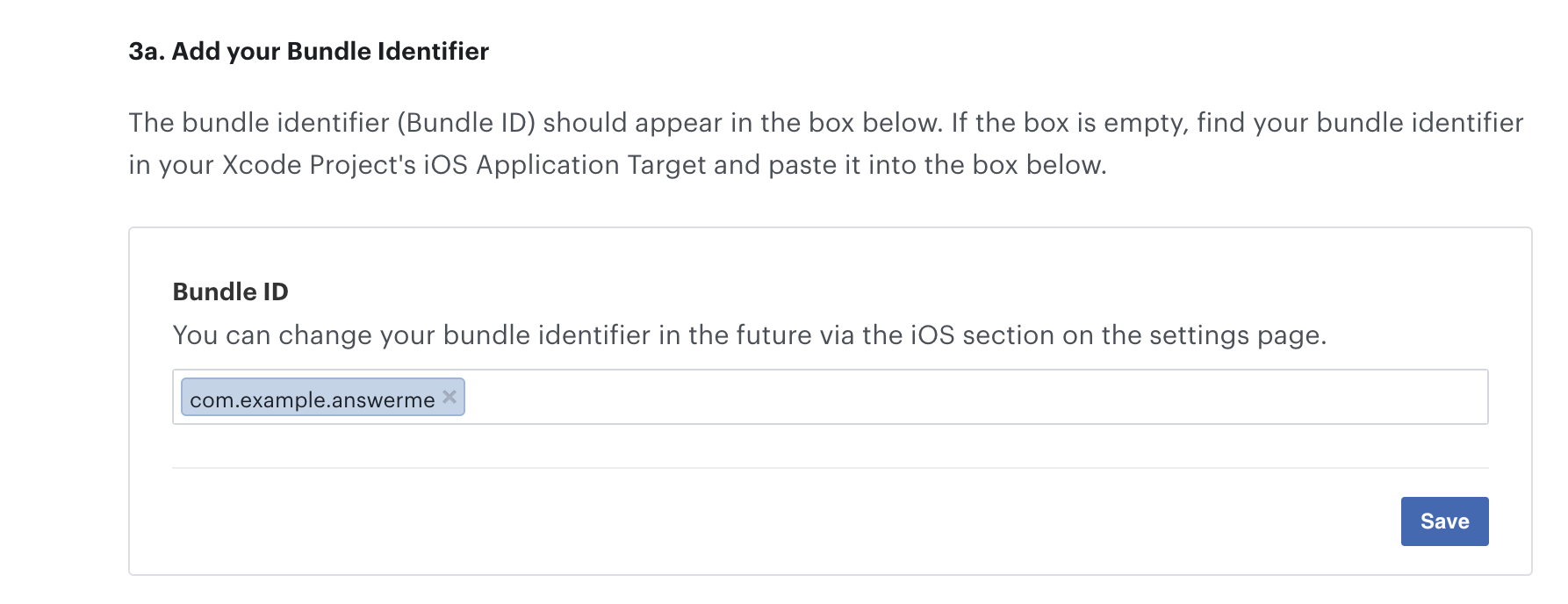
Scroll down to step 3 and replace the Bundle ID with your package name then save.

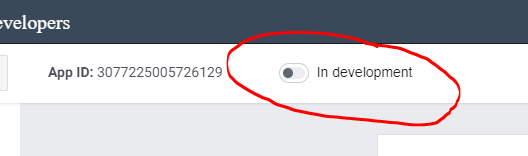
- The last step has to be done after publishing the application on the store, go back to your facebook developer console and turn on the "In development" switch, you will be asked to enter your privacy policy url, you should create one and provide the url, you may host it with the admin panel files ( it will also be used in your application by replacing it in your admin panel settings and it will be displayed in the application for users). They may also ask you to provide a privacy policy in the Google Play Console.

The package setup can be found here: https://pub.dev/packages/flutter_facebook_login